
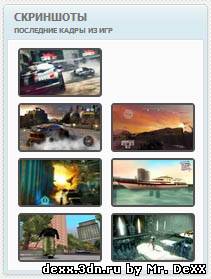
1.Создаем информер -
[ Онлайн игры · Материалы · Дата добавления материала D · Материалы: 8 · Колонки: 2 ] - Код в информер
Код
<div class="ScreenGame"><table align="center" border="0" cellspacing="0" cellpadding="0" width="100%" class="infTable"><tr><td class="infTd" width="50%"></td><td class="infTd" width="50%"><a href="$ENTRY_URL$#screen"><script type="text/javascript" src="http://activiks.ru/img/png.js"></script><img alt="Race Driver: GRID" src="$IMG_URL1$"></a></td></tr><tr></table></div></div>
2. ПУ - CSS Стиль - В самый низ код -
Код
/* ScreenGame */
.ScreenGame {padding: 5px 1px 3px 7px;}
.ScreenGame img {background: none repeat scroll 0 0 #515151;border: 1px solid #515151;border-radius: 3px 3px 3px 3px;height: 45px;margin: 2px;padding: 1px;width: 80px;}
.ScreenGame img:hover {background:none repeat scroll 0 0 #FFC500;border: 1px solid #515151;}
/*----------*/
.ScreenGame {padding: 5px 1px 3px 7px;}
.ScreenGame img {background: none repeat scroll 0 0 #515151;border: 1px solid #515151;border-radius: 3px 3px 3px 3px;height: 45px;margin: 2px;padding: 1px;width: 80px;}
.ScreenGame img:hover {background:none repeat scroll 0 0 #FFC500;border: 1px solid #515151;}
/*----------*/
3. Вкл. Конструктор - Создаем блок - В блок вставляем информер, что мы создали.






 Новых за месяц: 0
Новых за месяц: 0  Администраторов: 2
Администраторов: 2  Модераторов: 1
Модераторов: 1 Проверенных: 0
Проверенных: 0  Обычных юзеров: 370
Обычных юзеров: 370  Девушек: 18
Девушек: 18  Голосов: 0
Голосов: 0